After moving from City Tech to Hunter College last year, I was tasked with migrating the web presence I had built for myself on City Tech’s OpenLab. Unfortunately, Hunter College does not currently have a web application quite like OpenLab, which allowed for the creation of portfolios for both students and instructors. Fortunately, however, the CUNY Academic Commons, another web application driven by WordPress, is available across the CUNY ecosystem. As such, I chose to migrate my portfolio from OpenLab to the Commons, and, in this article, I discuss how a portfolio can be hosted on the Commons, as well as some of the new features of WordPress I’ve discovered in doing so, especially those that foster student interaction. I also touch on my experience requesting new plugins and working with the Commons team so that I could make several customizations.
Although OpenLab and the Commons are similar in many respects, there are some important differences. Particularly relevant to this article is the notion of portfolios. OpenLab has a number of different kinds of entities that can be created, including classes, clubs, and portfolios. When migrating to the Commons, I discovered that there was no obvious analogy for portfolios. Instead, I chose to create a site on the Commons with my name as the title to serve as my professor portfolio.
Structure
When you create a portfolio on OpenLab, the site comes prefilled with some template content, which includes a page hierarchy. A page in WordPress is very similar to a post except that it’s not really associated with author and date like a news article may be (news is a separate part of the site, more later on that). On my portfolio site, I have the following page “sections,” or, really, pages and subpages:
Welcome Page
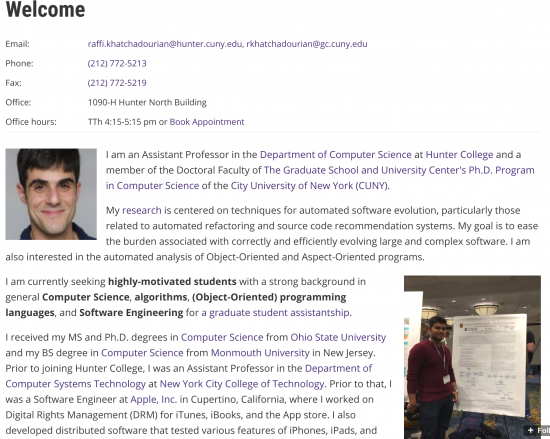
The welcome page serves as the main entry point into the portfolio site. It’s possible to use a different layout for it, but I chose to have a consistent look-and-feel, so the welcome page has the same layout as all of the other pages. Academia, the theme that my portfolio site utilizes, comes with a number of “widgets,” which manifest themselves as components of each page. On the welcome page, as well as other pages, you will find a menu bar on the top as well as on the side. In fact, they are backed by the same menu. This is done particularly for mobile device access as the top menu bar may not be mobile-friendly on some handheld devices, while the sidebar menu always seems to appear at the bottom on mobile devices as a list of links. This ensures navigating the site on mobile devices possible.
The page starts with a table consisting of my contact info, as well as a way to automatically book appointments (more later). It’s followed with a brief bio, some photos of myself and my students, a student ad plug, featured publications (including a link to all publications, which is another page on the site) and featured professional activities. The last paragraph prior to the featured content listing contains some links to other pages on the site in a textual style. Thus, visitors have three different ways of navigation, either through the top menu, sidebar menu, or textual-based links in the welcome page content.
Curriculum Vitae
The next “page” in the sequence is a link to my CV in PDF format. This is done using a special WordPress plugin called “Page Links To,” which is one of the included plugins in the Commons. What’s great about this plugin is that it allows you to create pages just like any other page on your site but have the visitor be redirected to a link of your choosing. As such, you can build a “page hierarchy” with some of the “pages” being links to other documents or even websites. In this case, the link is to my CV in PDF format, which is hosted on a Hunter College server. Hosting it this way (almost like an FTP) allows me to update it easily without using WordPress.
Research
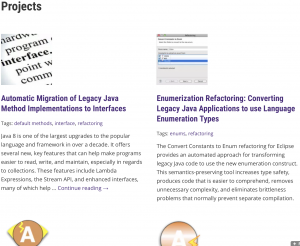
The research page is a parent page to several other related pages. Like the welcome page, it textually introduces some of the pages along with links to them. The projects page is actually a portfolio listing, meaning that it lists portfolio items on my site. As such, the content of the site is simply a WordPress shortcode:
[portfolio display_types=false orderby=title]
Portfolios are a content type in WordPress and you can find out more about them on the WordPress website. I have an entry for each of my active and past research projects. They’re particularly good for hosting supplementary information like datasets so that experiments can be replicated.
Again using the “Page Links To” plugin, the presentations page is simply a link to my SlideShare account, where I upload all of my presentations for the time being. Likewise, the software page is a link to my GitHub profile, however, in the future, I am thinking to create native WordPress pages for each of my GitHub software repositories using some of the plugins on the Commons that I’ve requested that work with GitHub.
Teaching
My teaching page simply lists links to classes I’ve taught. However, the more interesting aspect of this page is the subpage entitled “Appointments,” which I detail more below. This page allows students to schedule one-on-one appointments with me through a web interface.
Photos
The “Photos” page is a relatively new edition to the site. I chose a few photos in my WordPress gallery to display here. The photos are mostly of my students and visits to conferences and/or other research labs. This is accomplished via the “gallery” using the following shortcode (add brackets):
gallery ids="870,843,804,807,796,613,608,561,1577,1587,1603,1718" orderby="rand"
The ids tag simply lists the ID numbers of the photos I want to be shown from the gallery. Each time the page is loaded, the order of the photos may change due to the rand option.
News
The “news” page is where my posts live. Here, I post about news regarding my research group. You can specify which one of your pages is the dedicate “post” page. Each time you create a new post, it will appear here. It similar to something like a Facebook “wall.”
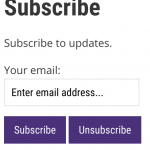
One potentially interesting feature here is the “Subscribe” subpage. This allows users to receive email notifications when I create a new post. It’s helpful for people that want to keep up with what’s been going. Instead of polling the site continuously, they’ll receive an email when there’s news.
This feature is implemented via the “Subscribe2” WordPress plugin using a shortcode as follows:
Subscribe to updates. [subscribe2]
I also have a widget on the sidebar for subscribing to updates. All that said, this is a legacy feature. The reason is that JetPack now offers a similar integrated service, and it also makes it very easy for WordPress.com users to subscribe to updates that they’ll see on their “reader.” As such, if I were to create a new portfolio website now, I would probably consider using JetPack for this functionality. JetPack is already preloaded on the Commons and has a lot of other useful features found on WordPress.com.
Features
In this section, I discuss a few of the site features in more detail.
Student Appointment Booking
You’ll notice several links around the site, including on the welcome page, the teaching subpage, and the sidebar, for booking appointments. The intent of this feature is to allow students to seamlessly book appointments with me outside of my office hours. To achieve this, I use the Setmore Plus WordPress plugin, which is available on the Commons and requires a Setmore account. The free version of the service, unfortunately, doesn’t sync with my other calendars to block out times, however, I am able to set some repeating block out dates and times, which generally suffices.
Table of Contents
Some of the pages have a table of contents associated with them at the top of the page. This achieved with the Table of Contents Plus plugin, also available on the Commons. I have configured it so that, on all pages (and perhaps even posts) having over a certain threshold of subheadings, a table of contents appears. Using an appropriate shortcode, you can also set the plugin not to display a table of contents of certain pages regardless of subheading count or to have it be collapsed when the page is loaded by default.
Link Library
The Link Library plugin is an interesting tool. It expands WordPress’ “blogroll” feature to be a much more powerful “link manager.” It allows associating a rich set of metadata with links that you’d like to appear on your site, as well as allow external users to submit their own link suggestions. The links can appear on any page or post, even grouped by link category. I use it mainly to manage links for my students in my research background page, using the following shortcodes:
Contents [link-library-cats settings="1"] Details [link-library settings="1" descoverride="1"] [link-library-addlink settings="1"]
The first shortcode displays a table of link categories, while the latter shortcodes display the actual links and a form to submit new links, respectively. The settings parameter simply points to the particular configuration I’ve set up in the dashboard.
Gravity Forms
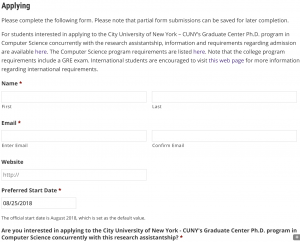
One of the most useful plugins I’ve found on the Commons is Gravity Forms. I use it for a multitude of things but most recently to recruit Ph.D. students.
Customization
Although the Commons has a vast library of available plugins, there were a few I requested in order to customize the site to include some of the features mentioned above. The Commons team has been extremely responsive in my request for plugins. They respond in a timely manner and always discuss my needs with me whether or not the request is ultimately fulfilled.
To request a plugin, I provide the Commons team with a link to the plugin’s website. Often times, the missing plugins are installed within a matter of days, depending on the release schedule. When a request is rejected, the team will inform me of potential problems with the requested plugin, e.g., conflicts with existing plugins, and usually suggests a similar plugin that is already installed on the Commons.
Conclusion
Migrating my professional portfolio site from OpenLab to the Commons has been overall a seamless and enjoyable process. The large plugin library offered by the Commons provides me with a lot of flexibility to customize the site to my needs. Also, the ability to request new plugins has worked well. I am looking forward to seeing how the appointment booking works out this (first) semester. Although the Commons doesn’t have an explicit “portfolio” content type, creating a site on the Commons using my name as the site name has resulted in a comparable portfolio that I had on City Tech’s OpenLab.











[…] was recently invited to write an article on creating faculty portfolios on the CUNY Academic Commons for the CUNY Academic Commons News. The article discusses […]